MOOC-Creer une formation-Creation menu-codage du menu

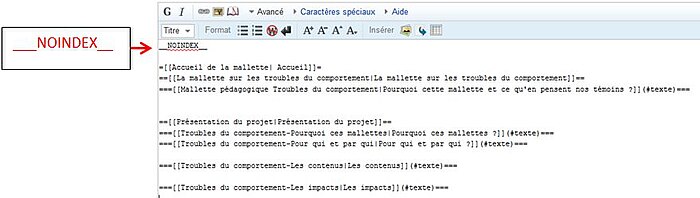
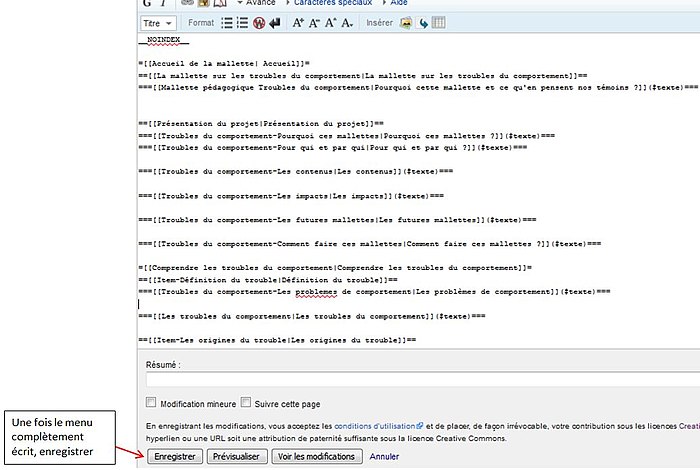
C'est sur la page ci-après que vous allez écrire votre menu de formation en wikicode :

Indexation du menu
[modifier | modifier le wikicode]Tout d’abord, vous devez écrire en haut de la page : « __NOINDEX__ » comme sur le modèle ci-dessus. Ce code permet de désactiver l’indexation de cette page dans le moteur de recherche du wiki afin que les utilisateurs ne tombent pas sur ce menu en faisant une recherche mais puissent utiliser le vrai sommaire de la formation.
Il faut savoir que le menu est un des outils essentiels de la « Moocquification » de votre formation mais le modèle MOOC ne s’appliquera pas sur le menu lui-même. Pour écrire votre menu, vous allez devoir utiliser le wikicode, c’est un langage spécifique au wiki.
Extrait d’un menu en wikicode :
Créer une formation au format MOOC
[modifier | modifier le wikicode]
Comment écrire son menu avec le wikicode ?
[modifier | modifier le wikicode]Le symbole « = »
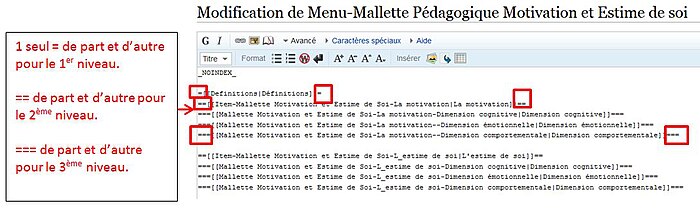
[modifier | modifier le wikicode]Dans le modèle MOOC, nous vous avons expliqué qu'il y avait 3 niveaux de hiérarchie.Il faut savoir que le symbole « = » est important car c'est lui qui définira le niveau de vos titres dans le menu de votre formation :

Le nombre de = définit le niveau de votre titre :
niveau 1 : utilisation d'un symbole =
niveau 2 : utilisation de deux symboles ==
niveau 3 : utilisation de trois symboles ===
Ces symboles doivent encadrer de part et d'autre le codage du titre de la page.
Comprendre le codage
[modifier | modifier le wikicode]
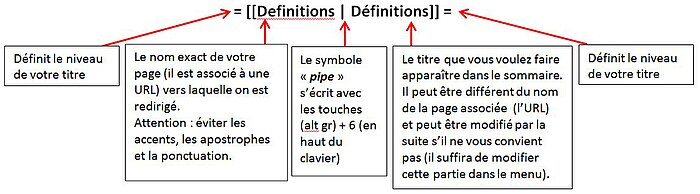
Le code de la page doit se commencer et se terminer par un/des symboles "=" et 2 crochets.
On distingue deux parties dans le codage. Le nom de l'URL à gauche et le nom qui apparaîtra dans le menu à droite. Les 2 parties sont séparées par le symbole pipe (trait vertical) qui s’écrit avec les touches (alt gr) + 6 (en haut du clavier).
Attention de mettre le/les symboles « = » de chaque côté, de même pour les symboles crochets « [[ » et « ]] » qui doivent être en double de chaque côté !
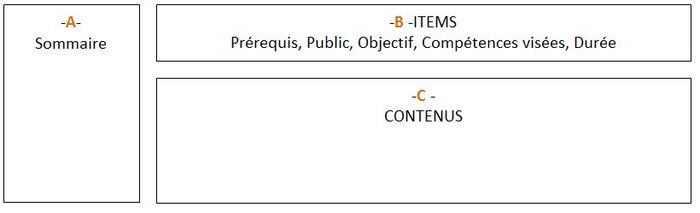
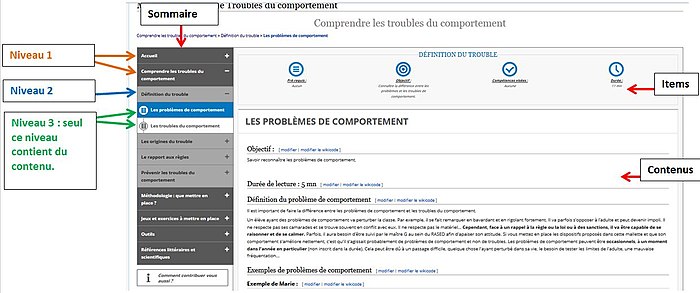
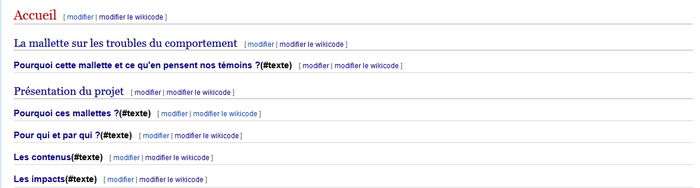
Le forme du menu vu par les utilisateurs
[modifier | modifier le wikicode]
Exemple :
[modifier | modifier le wikicode]
Le codage du menu
[modifier | modifier le wikicode]Point de vigilance
[modifier | modifier le wikicode]La partie URL du code doit être bien réfléchi. Il doit être explicite et ne pas être le même qu'une autre page puisque c'est ce code qui fait atterrir l'utilisateur sur une page. Si deux pages ont la même adresse, il y aura un conflit et vous n'aurez plus accès à l'une des pages.
Vous devez écrire votre menu en utilisant les niveaux de hiérarchie, selon la nomenclature comme l’exemple ci-après :
Niveau 1
[modifier | modifier le wikicode]code :
| =[[nom du niveau 1 (mettre un diminutif du nom de la formation - le titre de la partie sans accent, apostrophe et ponctuation)|nom de niveau 1 tel qu'il sera visible par les utilisateurs]]= |
Exemple :
| =[[AccessiNum-Piloter l_accessibilite | Piloter l'accessibilité]]= |
Le niveau 1 n’est pas une page. Il permet uniquement de regrouper plusieurs niveaux dans une catégorie de thèmes similaires, c’est pourquoi il n’est pas nécessaire d’y ajouter le nom de la formation.
Niveau 2
[modifier | modifier le wikicode]code :
| ==[[Item-nom de la formation (sans accent et sans apostrophe)-nom du niveau 2 (sans accent et sans apostrophe)|nom du niveau 2]]== |
Exemple :
| ==[[Item-AccessiNum-Initier une démarche d'accessibilité | Initier une démarche d'accessibilité]]== |
Attention de ne pas oublier d’écrire « Item- »
Le niveau 2 représente l’outil « page » permettant de créer les items objectifs, prérequis, public et durée dans la formation qui apparaîtront sur chaque page.
Niveau 3
[modifier | modifier le wikicode]code :
| === [[nom de la formation (sans accent et sans apostrophe) –nom du niveau 2 (sans accent et sans apostrophe)-nom de niveau 3 (sans accent et sans apostrophe)|nom de niveau 3 ]]=== |
Exemple :
| ===[[AccessiNum-Initier une demarche d_accessibilite-notion de base | notion de base]]=== |
Le niveau 3 représente les pages dans lesquelles se trouveront les contenus. Au bout de chaque ligne de niveau 3, vous pourrez ajouter les codes suivants pour faire apparaître les icônes correspondant au contenu : (#texte), (#vidéo), (#quizz)
Exemples :
| ===[[AccessiNum-Initier une demarche d_accessibilite-notion de base | notion de base]] (#texte)=== |
| ===[[AccessiNum-Initier une demarche d_accessibilite-notion superieure | notion supérieure]] (#vidéo)=== |
Voici les symboles pouvant apparaître dans le menu de votre formation :

Option de menu additionnel
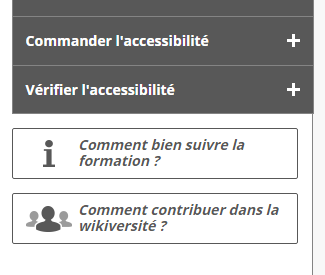
[modifier | modifier le wikicode]En bas du menu de manière séparée, il est possible d'ajouter 2 encarts pour apporter de l'information complémentaire détaché du parcours de formation, par exemple sur les thématiques "comment bien suivre la formation" et "comment bien contribuer".
Pour utiliser ces options écrire le code :
| =====[[Nom de votre formation-Libellé de menu additionnel 1| Libellé de menu additionnel 1]](#mooc-wikiv-info)=====
=====[[Nom de votre formation-Libellé de menu additionnel 2| Libellé de menu additionnel 2]](#mooc-wikiv-plus)===== |
Exemple :
| =====[[ Nom de votre formation-Comment bien suivre la formation | Comment bien suivre la formation ?]](#mooc-wikiv-info)=====
=====[[ Nom de votre formation-Comment bien contribuer | Comment bien contribuer ?]](#mooc-wikiv-plus)===== |
Ce qui donnera le résultat suivant dans votre formation :

Fin du codage du menu
[modifier | modifier le wikicode]Une fois votre menu rédigé en langage wikicode comme ci-après, vous devez enregistrer votre page en bas à gauche.

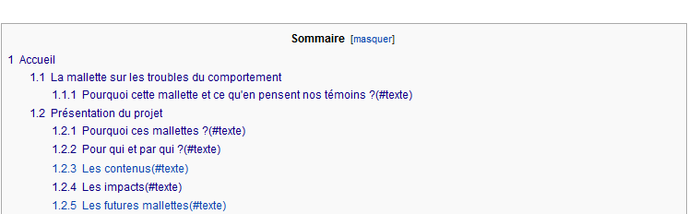
Voilà à quoi ressemblera votre menu qui se composera de deux parties :
Exemple d’extrait de la première partie :

Exemple d’extrait de la deuxième partie :

Nous vous conseillons de mettre cette page « menu » dans vos favoris afin de la retrouver facilement puisqu’elle n’est pas indexée dans la base de recherche de Wikiversité.
Vous pourrez ajouter d'autres niveaux dans le menu en allant sur sa page et en modifiant le wikicode. Vous pourrez alors ajouter un niveau à l’endroit où vous souhaitez qu’il apparaisse dans le menu de la formation.
Votre menu est prêt ! Vous allez maintenant passer à l’étape permettant d’activer les pages du menu pour ajouter les items (objectifs, compétences… ), d’ajouter des icônes et les contenus.
